상세 컨텐츠
본문

안녕하세요. 10page입니다.
홈페이지 디자인을 결정하실 때,
어떤 부분을 가장 중요하게 검토하시나요?
레이아웃, 폰트, 이미지 등
정말 다양한 요소가 있을 텐데요.
그중에서도 오늘은 컬러에 대한 정보를
전달드리려고 합니다.
홈페이지 디자인에서 색의 중요성과
선택 방법, 색상 조합 사이트까지
하나씩 자세히 말씀드리겠습니다.
1. 홈페이지 디자인 컬러의 중요성

웹디자인에서 색채는 전체적인 분위기를 구성하는 중요한 요소입니다.
색은 사람에게 가장 먼저 인식되는 감각이라고 하는데요.
같은 색감이라도 명도나 채도에 따라 느낌과
감정까지 변화시킵니다.
브랜드 이미지와 개성을 표현하기 위해
특정 색감을 강조하여 활용하기도 하죠.

미국의 컬러 리서치 연구소 (CR)에 따르면,
소비자가 상품을 결정하는 시간은
90초 안에 이루어진다고 합니다.
이때 상품에 대한 판단 80~90%가
색상에 의해 결정된다고 하는데요.
이처럼 고객의 마음을 이끌기 위해 색감은
기업 마케팅의 중요한 부분입니다.
온라인상에서 기업을 대표하는 요소인 홈페이지의 색감은
방문자에게 긍정적인 이미지 전달하고,
재방문을 유도하기 위해 중요한 요소입니다.
2. 주요 색상의 의미

그렇다면, 어떤 색감을 선택해야
홈페이지에서 기업의 개성을
잘 표현할 수 있을까요?
브랜드에 따라 사업 영역과 이미지,
고객에 따라 선택할 수 있는 폭이 매우 다양한데요.
웹페이지에 사용할 색감을 선택할 때 참고하기 위해
대표적인 색의 의미와 분위기에 대해 말씀드리겠습니다.

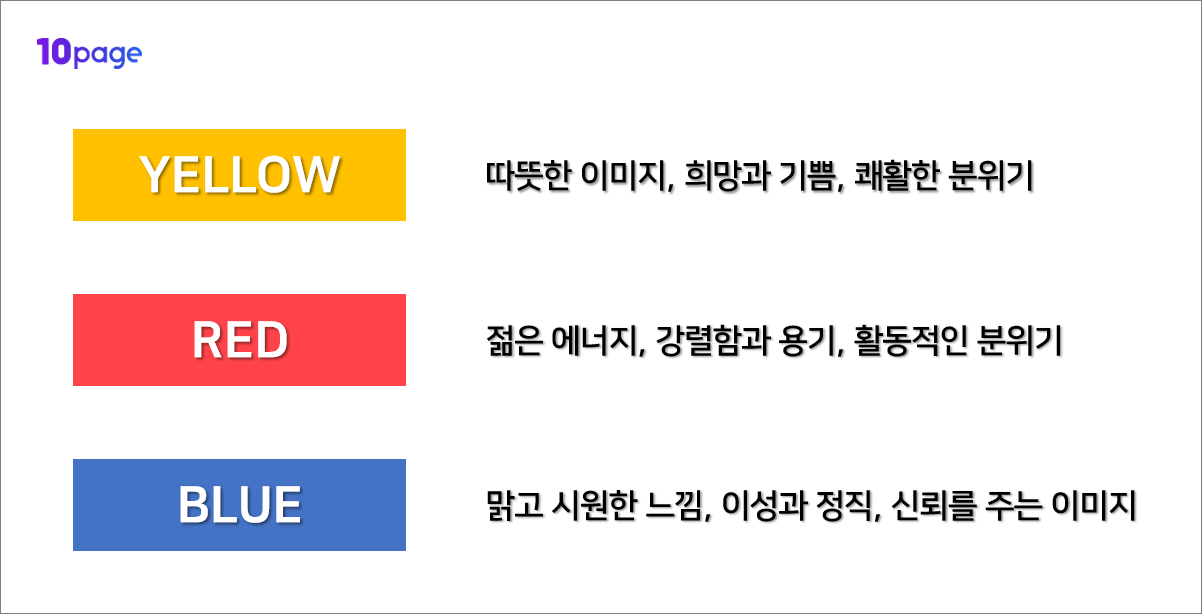
노란색은 따뜻하고 밝은 분위기를 주는데요.
그래서 주로 어린이 대상의 서비스나 상품에서 많이 선택합니다.
빨간색은 역동적인 느낌을 주는데요.
주로 스포츠 브랜드 등 강렬하고 활동적인 브랜드에서 활용합니다.
또한, 채도를 낮춘 빨강은 고급스러운 이미지를 강조하는 데 사용됩니다.
파란색은 물과 하늘을 상징하는 색으로
마음을 가라앉히고, 집중을 도와줍니다.
그래서 주로 은행, 대학교,
첨단 기술을 활용한 소프트웨어 등에서 자주 사용됩니다.

주황은 빨강과 노랑이 결합한 색깔인데요.
밝은 이미지와 열정적인 기운을 전달하여
식욕을 자극하는 색깔로, 식음료 브랜드에서
자주 선택하는 컬러입니다.
초록은 자연을 상징하며, 상쾌하고 편안한 느낌을 줍니다.
친환경을 강조하는 브랜드나 병원, 카페에서 찾아볼 수 있습니다.
보라는 기분을 안정시키는 효과를 가지고 있는데요.
고급스러운 분위기를 가지고 있어
주로 화장품이나 프리미엄 서비스를
강조하는 브랜드에서 활용합니다.
3. 홈페이지 색상 선택

앞서 주요 색상의 의미를 알아보았는데요.
그렇다면 이렇게 다양한 색감을 웹사이트에 어떻게 적용할 수 있을까요?
웹페이지에서 색깔을 적용할 수 있는
부분은 대표적으로 3가지가 있습니다.

가장 먼저 메인 컬러입니다.
방문자가 처음 접하는 메인 페이지에 주로 사용할 색깔을 선정해야 하는데요.
메뉴 버튼이나 대표 문구 등 웹페이지
주요 구성 요소에 특정 색감을 적용하여
전체적인 분위기를 구성할 수 있습니다.
주로 로고나 브랜드를 대표하는 색을 사용하는 게 좋겠죠?

또한, 포인트 컬러를 설정할 수 있습니다.
강조하고 싶은 텍스트나 보조 버튼 등에 색감을 입힐 수 있는데요.
예를 들어, 버튼의 클릭이나 마우스 효과를 나타낼 때 적용하여
시각적인 요소를 추가할 수 있습니다.

마지막으로 배경에도 다양한 색깔을 활용할 수 있습니다.
주로 흰 배경이 일반적이지만, 여러 색감을 사용하여
개성을 나타낼 수 있는데요.
최근 다크 모드가 트렌드로 자리 잡으면서
세련된 이미지나 고급스러움을
강조하기 위해 검은색 배경을 활용하기도 합니다.
4. 색상 조합 사이트 활용하기

홈페이지 디자인 색깔을 결정할 때,
색 조합 도구를 활용하면 메인 컬러와
포인트, 배경 등 조화로운 구성을 추천받을 수 있는데요.
이때 참고할 수 있는 대표적인 색 조합 사이트 3가지를 소개해드리겠습니다.

첫째, Adobe Color CC입니다.
색상 휠을 통해 하모니 규칙을 적용할 수 있는데요.
사용자가 설정한 기본 색깔을 중심으로
유사, 삼각형, 혼합 등 다양한 조건에 따라 가장 어울리는
조합을 추천받을 수 있습니다.

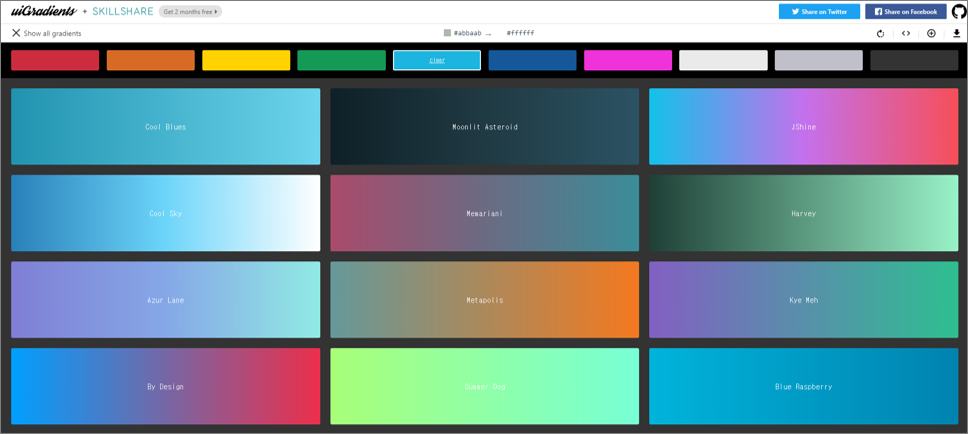
두 번째 사이트는 UI Gradients입니다.
기본 색깔을 선택하면 어울리는
그라데이션 조합을 추천해주고, 색상 값을 확인할 수 있습니다.

웹사이트에 삽입되는 브랜드 로고나
디자인 요소에 그라데이션을 사용하여
트렌디한 느낌을 강조하는 사례가 많아지고 있는데요.
그라데이션 포인트를 주고 싶을 때,
미리 조합 결과를 확인하고 결정하면 더욱 편리하겠죠?

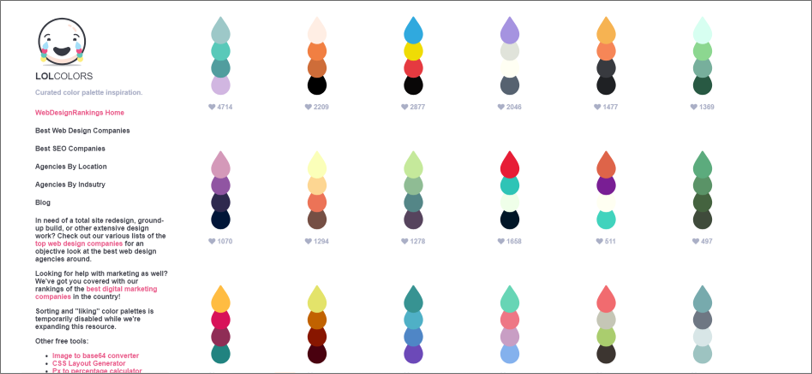
마지막 사이트는 LOLCOLORS입니다.
주기적으로 새로운 조합이 업로드됩니다.
마음에 드는 물방울을 선택하면, 컬러 값을 확인할 수 있는데요.
아직 사용할 색깔을 선정하지 못했을 때,
다양한 조합을 미리 확인한다면 좀 더 쉽게 결정할 수 있겠죠?

오늘은 웹디자인에서 색채의 중요성과 의미
그리고 참고할 수 있는 컬러 팔레트 사이트까지 추천해드렸는데요.
많은 도움이 되셨나요?

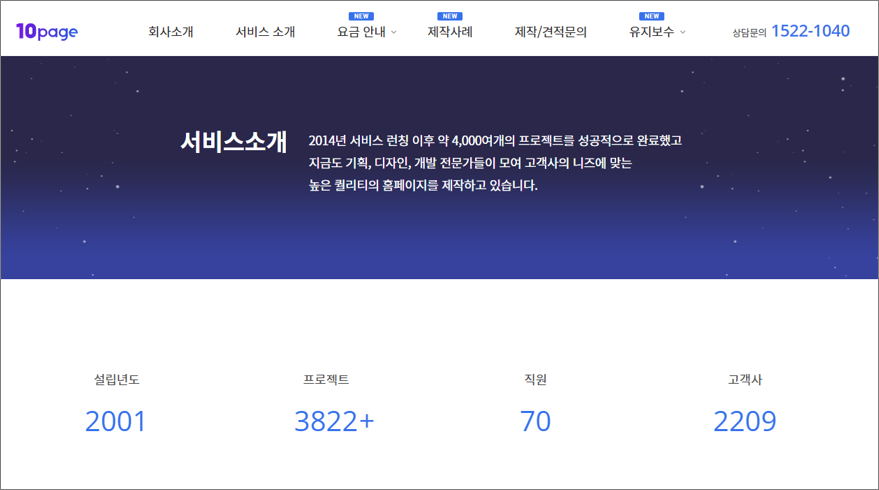
기업 홈페이지 제작 전문 10page는
업종별 다양한 제작 사례 포트폴리오를 보유하고 있는데요.
동일 업종의 웹페이지에서 사용된 색채뿐만 아니라
디자인, 레이아웃이 궁금하시다면
아래 홈페이지 링크에서 확인해보시길 바랍니다.
그럼 10page는 더 유용한 정보로 찾아오겠습니다. 감사합니다!
'홈페이지 제작 Tip' 카테고리의 다른 글
| 어도비 플래시 플레이어 지원 종료, 우리 홈페이지는 안전할까? (0) | 2020.08.20 |
|---|---|
| 회사 홈페이지 필수 요소, 효과적인 랜딩페이지 제작 Tip (0) | 2020.07.24 |
| 홈페이지 http 주의요함 경고, SSL 인증서로 해결하기 (0) | 2020.06.26 |
| 어도비 플래시 서비스 종료, 일정부터 대처 방법 총정리 (0) | 2020.06.12 |
| 적응형 VS 반응형 홈페이지 제작 어떤 게 좋을까? (2) | 2020.05.29 |



댓글 영역