상세 컨텐츠
본문

안녕하세요. 10page입니다.
웹 디자인에서 색깔은 전체적인 이미지와
인상을 결정하는 아주 중요한 역할을 하는데요.
시기별로 사람들에게 사랑받는 색은 다르죠.
오늘은 2022년 올해의 컬러 트렌드를 살펴보고,
웹 디자인에 어떻게 활용할 수 있는지 알아보겠습니다!
1. 2022 올해의 컬러

세계적인 색채 연구소 ‘팬톤’은 매년 의미를 담아
트렌드를 강타할 색상을 발표하는데요.
2022 올해의 컬러는 바로 ‘베리 페리’입니다!
기존에는 없었던, 새롭게 만든 색상인데요.
불변을 상징하는 블루와 에너지를 의미하는 레드를 조합해,
격리된 현실과 디지털 생활의 융합을 색으로 표현했다고 합니다.
또 팬톤 연구소에 따르면,
베리 페리는 독창성과 창의성을 이끌어주며,
활기차고 역동적인 존재감을 나타낸다고 하죠.

이러한 색상은 우리에게 많은 영향을 미치는데요.
미국 컬러리서치연구소의 연구에 따르면,
오감 중 시각이 구매에 가장 많은 영향을 미치며,
그중 컬러의 비중이 60%를 차지한다고 합니다.
웹사이트도 어떤 색상이 사용되느냐에 따라,
사용자 인식과 행동에 영향을 미칠 수 있는데요.
그렇기 때문에, 웹 디자인 색상 선택은 신중하셔야 하죠.
전문가들이 사람들의 심리와 트렌드를 반영해
선정한 올해의 색을 활용하면 걱정 없겠죠?
이제는 올해의 컬러 트렌드를 어떻게 웹 디자인에 활용하면 좋을지 살펴보겠습니다.
2. 컬러 트렌드 활용하기

웹 디자인에 색상을 사용하실 때는,
적절한 비율과 조합이 중요한데요.
한 가지 톤만 사용해서 만들 경우,
개성이 보이지 않는 밋밋한 디자인이 될 수 있습니다.
그렇다고 너무 많은 색을 쓰게 된다면,
강조점을 찾을 수 없는 정신없는 페이지가 될 수 있죠.

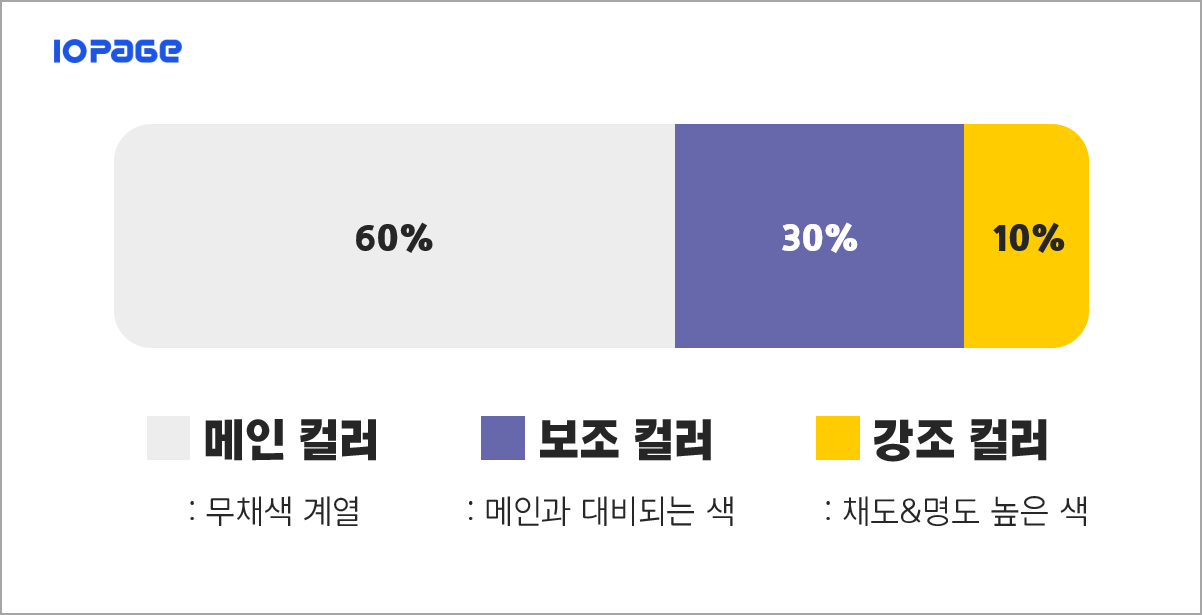
웹 디자인에서 가장 효과적인 색상 비율은
메인 60%, 보조 30%, 강조 10%입니다.
메인 색은 가장 많은 비율로 사용되기 때문에,
무채색과 같이 시각 피로도가 적으면서
다른 색상과도 잘 어우러지는 컬러로 선정하시는 게 좋습니다.
보조색은 전체적인 이미지를 주도할 수 있는 요소인데요.
메인 컬러와 조화롭게 대비되면서도
관심을 끄는 색을 사용하시는 게 좋습니다.
마지막으로 강조색은 눈에 잘 띄는
채도와 명도가 높은 색이 좋죠.
올해의 컬러 트렌드인 베리 페리는
사람들의 시각적 흥미를 끌 수 있도록
보조색으로 활용하시면 좋겠죠?

위에서 말씀드린 비율과 조합으로
베리 페리를 활용해 예시를 만들어보았습니다.
쓰고 싶은 색깔을 정하셨어도,
조합하는 게 어려우신 분도 계실 수 있는데요.
그런 분들께서는 색 조합 사이트를 이용하실 수 있습니다!
원하는 색을 설정하면 그에 맞는 색 조합을
해당 컬러 톤에 맞게 알려주는데요.
베리 페리의 다양한 색조합이 궁금하신 분께선,
아래 포스팅 내용을 참고하시길 바랍니다.

지금까지 올해의 색깔 트렌드와
웹 디자인에 활용하는 법을 말씀드렸는데요.
트렌드한 컬러를 사용해,
방문자의 시선을 사로잡는 멋진 웹사이트 제작하시길 바랍니다.

10page에서는 기업 홈페이지 전문 제작 서비스를 제공하고 있는데요.
거품을 뺀 가격인 45만원부터 홈페이지 제작이 가능합니다!
확실한 유지보수 관리도 지원해드리고 있는데요.
20년 경력의 4000여 개의 프로젝트 경험으로
업종별 다양한 포트폴리오도 보유 중입니다.
아래 링크를 방문하시면,
다양한 제작 사례를 확인하실 수 있는데요.
업종별 제작 사례를 통해 색 활용부터 디자인까지
둘러보시는 건 어떨까요?
다음에도 유익한 정보 가지고 오겠습니다.
감사합니다!
(* 위 포스팅은 dribbble.com/Choosing colors for web design: A practical UI color application guide을 참고하여 작성되었습니다)
'홈페이지 제작 Tip' 카테고리의 다른 글
| 홈페이지 수정 후 확인이 안된다면? 캐시 삭제로 해결하기 (0) | 2022.03.31 |
|---|---|
| 상업용 무료 이미지, 사이트 추천부터 웹디자인 활용 팁까지! (0) | 2022.02.10 |
| 성공적인 홈페이지 기획을 위한 웹페이지 문구 작성법 (0) | 2021.11.26 |
| 다가오는 2022년! 웹페이지 제작 디자인 트렌드 미리보기 (0) | 2021.10.20 |
| 무료 홈페이지 제작 서비스, 기업에서 이용해도 될까? (0) | 2021.09.16 |



댓글 영역